使用插件
小程序开发者可便捷地把插件添加到自己的小程序内,丰富小程序的服务。当用户在使用小程序时,将可以在小程序内使用插件提供的服务。
开放范围
所有小程序
接入流程
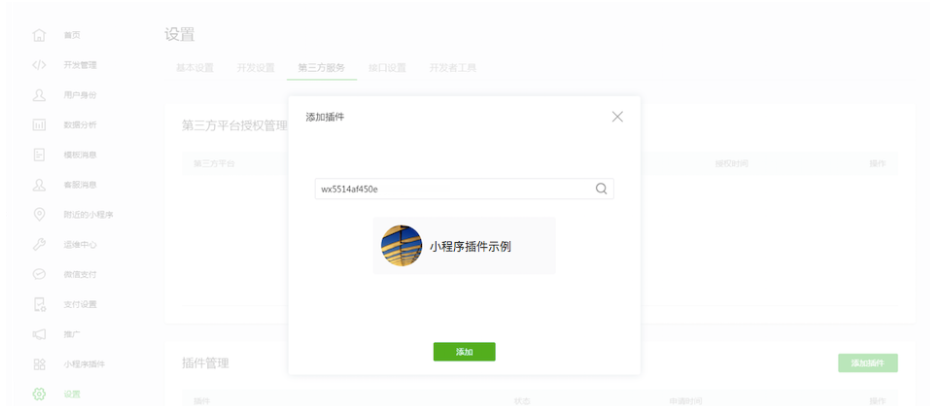
在小程序管理后台添加插件
小程序开发者可在”小程序管理后台-设置-第三方服务-插件管理“中,根据AppID查找需要的插件,并申请使用。插件开发者在24小时内通过后,小程序开发者可在小程序内使用该插件。

在小程序代码中使用插件
引入插件代码包
对于插件的使用者,使用插件前要在 app.json 中声明需要使用的插件,例如:
1 2 3 4 5 6 7 8 | { "plugins":
{ "myPlugin":
{ "version":
"1.0.0", "provider":
"wxxxxxxxxxxxxxxxxx" } }} |
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明中都必须指明插件的 appid
和需要使用的版本号。
使用插件的 js 接口
在引入插件代码包之后,就可以在这个小程序中使用插件提供的自定义组件或者 js 接口。
如果需要使用插件的 js 接口,可以使用 requirePlugin 方法:
1 2 3 | var myPluginInterface = requirePlugin('myPlugin')myPluginInterface.hello() |
使用插件的自定义组件
使用插件提供的自定义组件,和使用普通自定义组件的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议即可,例如:
1 2 3 4 5 | { "usingComponents": { "hello-component": "plugin://myPlugin/hello-component" }} |
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
页面中的
this.selectComponent接口无法获得插件的自定义组件实例对象;wx.createSelectorQuery等接口的>>>选择器无法选入插件内部。
