uni-app使用小程序插件
在小程序公众平台中添加插件:设置->第三方设置

引入插件
在uni-app中,manifest.json配置:
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "小程序appID",
"setting" : {
"urlCheck" : true,
"minified" : false,
"postcss" : false,
"es6" : false
},
"usingComponents" : false,
"plugins": {
"contactPlugin": {
"version": "1.3.0",
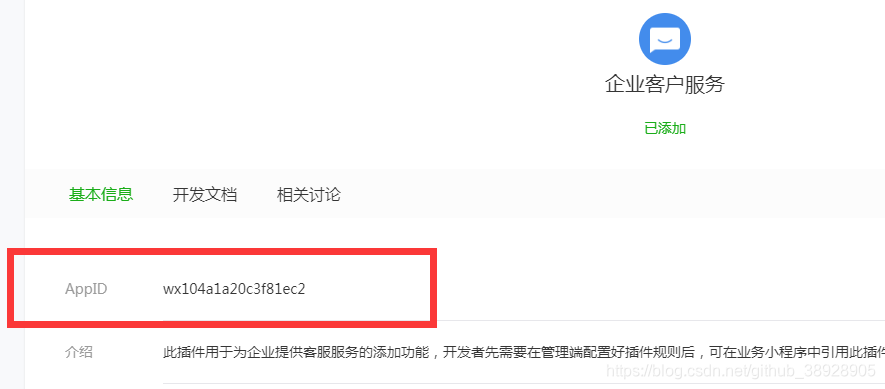
"provider": "插件appID"
}
}
},
点击插件详情:

在原生中,在app.json配置
"plugins": {
"contactPlugin": {
"version": "1.3.0",
"provider": "插件appID"
}
}
123456
在将要使用该插件的页面中引入组件
在pages.json中:(这里可在插件的详情,开发文档中看到引用路径)
{
"path": "pages/index/test",
"style": {
"navigationBarTitleText": "联系我",
"usingComponents": {
"cell": "plugin://contactPlugin/cell"
}
}
},
页面中使用组件
...
startmessage(){
console.log('startmessage--start')
},
completemessage(){
console.log('completemessage--ok')
},
...
真机调试:

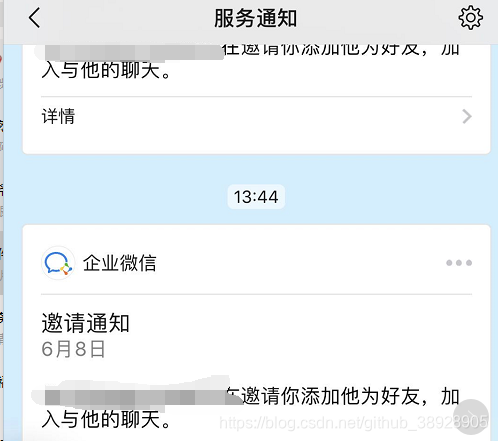
然后在微信的服务通知中收到信息。

至此,插件使用成功。
