今天我们来说说小程序的 UX (或者说:微交互)。团队的技术水平决定产品的下限,对微交互的极致追求决定了产品的上限。
举个简单的例子:我们在使用 wx,showModal(obj) 、并且交互层级分明的情况下,可以给底层加一个 「高斯模糊」,例如:
.blur {filter: blur(6rpx);}
有时候几行简单的代码就能给一款产品带来高一个层次的体验。
下面说我们今天的重头戏,为微信小程序定制的 css3 动效库 Ripples.wxss
希望大家不要吝惜自己的 star~ 。
声明:其中大部分动效来自 Animate.css
安装
如果你的微信小程序项目基于 nodejs 开发,你可以使用 npm 安装,并拷贝到相关目录后 @import "path/ripples.min.wxss"
npm install ripples.wxss --save
或直接 clone \ download 仓库https://github.com/jeasonstudio/Ripples.wxss.git,拷贝 ripples.wxss 或 ripples.min.wxss到相关目录后 @import "path/ripples.min.wxss"。
使用
首先在你想引入 「Ripples.wxss」 动效的 「element」 上加 「ripple」 class。
如果你想让他循环不断播放,请添加 「infinite」 class。
element
接下来你需要再添加如下你需要的 class (例如上面例子中的 「bounce」)、相应 class 列表可参考 这里,或者 Animate.css
使用实例
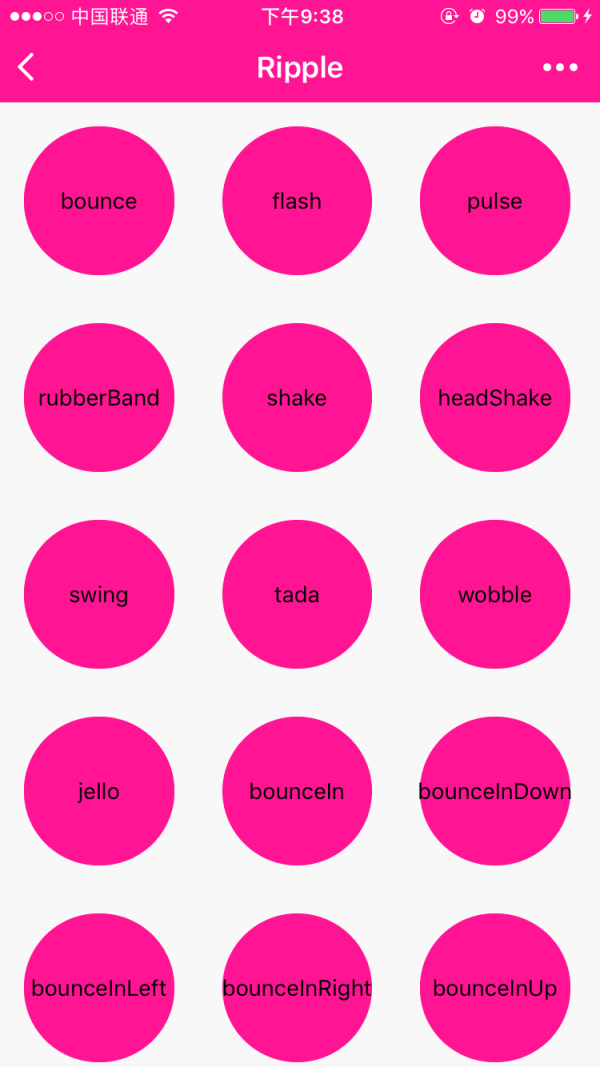
你可以查看根目录下的 DEMO 项目,为所有 Ripples.wxss 的综合展示,如图:

(此图片来源于网络,如有侵权,请联系删除! )
也可以参考如下的例子:
//imdex.js
Page({
data: {
bounceShow: false
},
showBounce: function () {
let that = this
that.setData({
bounceShow: true
})
setTimeout(function() {
that.setData({
bounceShow: false
}, 2000)
})
}}
/* imdex.wxss */
@import "ripples.wxss";
bounce
不同场景下的使用逻辑还请自行斟酌
个性化引入
Ripple.wxss 使用 gulp 进行 wxss 的格式化和压缩,所以你也可以用它来个性化生成 「Ripples.min.wxss」 后引入,以避免代码冗余。
如下:
你需要安装 「gulp」 和其他依赖。
$ cd path/to/Ripples.wxss/
$ sudo npm install
你可以执行 「gulp」 命令,来生成 「ripples.wxss」和 「ripples.min.wxss」 文件,具体包含哪些请参见并修改根目录下的 「ripples-config.json」 文件。
"bouncing_entrances": [
"bounceIn",
"bounceInDown",
"bounceInLeft",
"bounceInRight",
"bounceInUp"
]
